작년에 개인 개발 공부 할 시간이 없어서
올해는 복학해서 시간도 널널한 김에 !
( 물론 중간 전이라 ^_^ )
백엔드 개발 공부를 시작했어요 ~
https://www.zerocho.com/lecture
제로초 강의 목록
Zero Cho의 강의 목록 및 로드맵입니다.
www.zerocho.com
제로초님의 백엔드 로드맵을 따라서 공부할 예정 !
사실 제로초님을 선택하게 된 계기는 그냥 알고리즘에 떠서.
알고리즘에 뜨신 정도면 당연히 잘 해주셨겠지 싶기도 하고,
사실 온 주변이 나에게 떠먹여주고 있는데 그냥 내가 안떠먹고 있었다는 생각이 들어
별 생각없이 그냥 나만 제발 잘하자. 꾸준히 제발... 하는 마인드로 거침없이 선택했습니다 ㅎㅎ
백엔드도 HTML, CSS는 알아두면 좋고,
사실 프론트는 한 번도 안해봐서 찍먹 해보고 싶은 마음에 ㅎㅎ
HTML, CSS 강의인 네이버 따라 만들기 강의부터 듣기로 했습니다ㅏ
https://www.youtube.com/playlist?list=PLcqDmjxt30RthgYr4ZG8XqIKoKEO9C9Vh
Grid & Flex
네이버 따라 만들기 HTML/CSS 강좌. 회원 전용 영상은 매주 한두 편씩 공개됩니다.
www.youtube.com
오늘은 아래 3개의 강의를 들었습니다ㅏ
[Grid&Flex1-1]네이버 따라 만들기 리뉴얼!!
https://www.youtube.com/watch?v=BNAaKKqoB-c&list=PLcqDmjxt30RthgYr4ZG8XqIKoKEO9C9Vh&index=1
[Grid&Flex1-2]키보드에서 손 떼! 가로 세로 계획부터 짜자
[Grid&Flex1-3]헤더 부분 배치하기(block, inline-block)
https://www.youtube.com/watch?v=J5jaFrSMhy0&list=PLcqDmjxt30RthgYr4ZG8XqIKoKEO9C9Vh&index=3
간단 요약
1. Index.html 만들기
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NAVER</title>
</head> /* index.html의 정보 */
<body> /* 화면에 보여줄 영역 */
</body>
</html>프로젝트 안에 index.html 파일 생성하고, doc 이라고 치면 자연스레 위의 코드가 생성됩니다.
📍 head : index.html의 정보
📍 body : 화면에 보여줄 영역
2. 구획 나누기
뭐든지 개발은 생각이 주가 될 것 !!
생각하는 시간이 많아야 함.
즉, 지금 이 네이버 페이지를 만들 때에도 어떤식으로 개발할 것인지
구상을 해야하는데, 그 때 먼저 해야하는 것은 구획 나누기 !
가로, 세로, 여백 등등으로 구분해서 나누어서 개발을 구상할 것

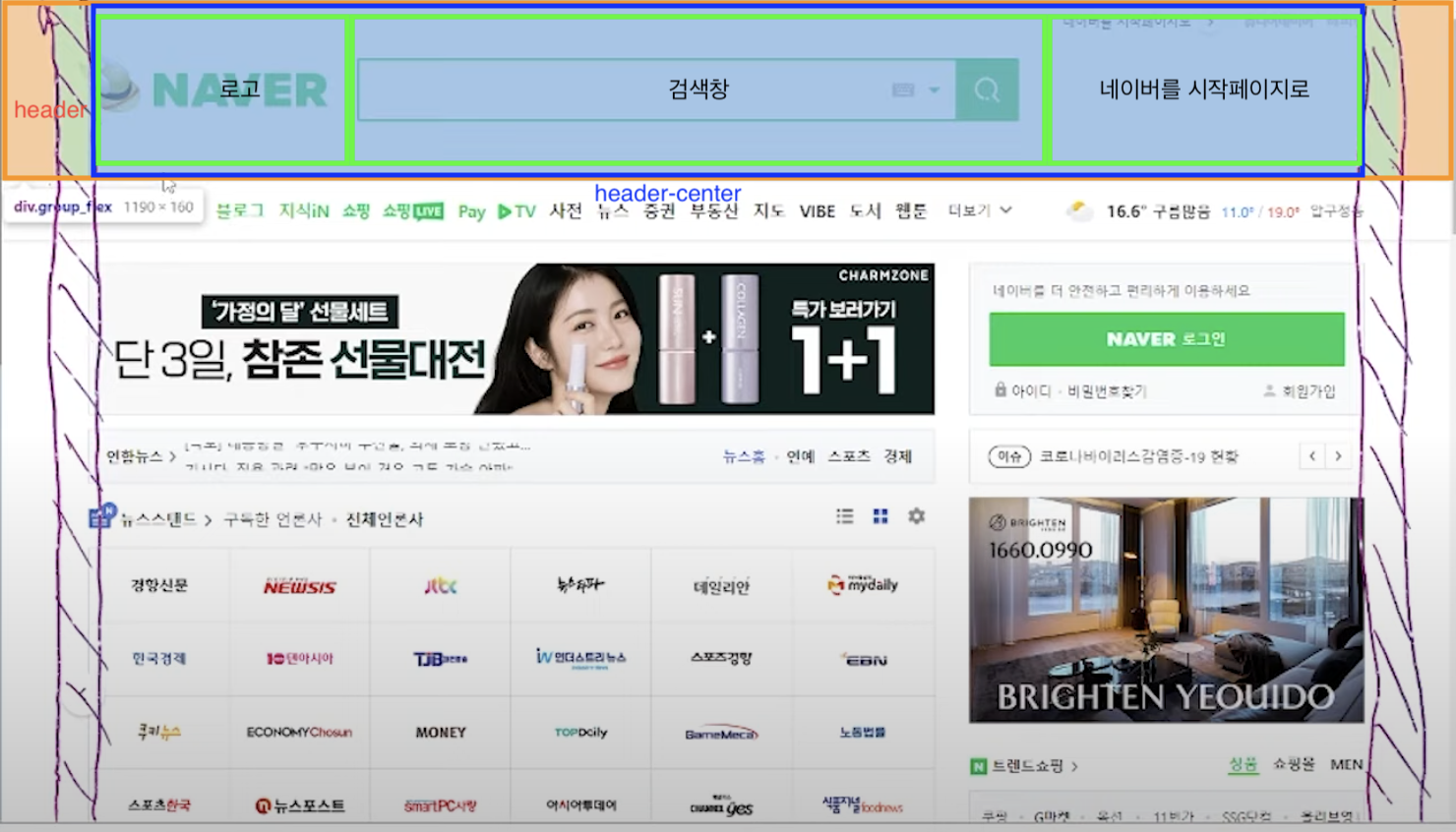
3. 헤더 부분부터 배치하기
위의 구획을 나눈 사진을 바탕으로 하면 div(block)이 5개 필요할 것 같지만
여백 공간을 제외 하면 div는 3개가 필요합니다.
즉, div 3개만 배치하고 가운데 정렬을 하면 된다는 뜻 !
📍 text-align: center | 가운데 정렬을 할 때 쓰임
이렇게 하면 세로로 블럭들이 쌓이기 때문에 가로로 블럭들이 쌓일 수 있도록 해야합니다
📍 inline-block | 블럭들을 가로로 쌓을 때 주로 쓰임
( inline이 한줄에 다른 block들을 배치해주는데,
block까지 있으면 width와 heigth 속성 및 margin, padding 속성 지정도 가능해진다고 하네요 )
그리고 각각의 요소의 너비를 생각해야 하는데,
이때 boarder의 넓이까지 생각해야 합니다.

다음과 같이 요소의 너비를 고려해 헤더를 더욱 구체적으로 나누었습니다.
header [header-center {header-logo, header-search, header-home}] header
그리고 이를 코드로 옮겨보면 !
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NAVER</title>
<style>
#header {
text-align: center;
}
#header-center {
width: 1130px;
}
#header-logo, #header-search, #header-home{
display: inline-block;
}
</style>
</head>
<body>
<div id="header">
<div id="header-center">
<div id="header-logo"> 로고 </div>
<div id="header-search"> 검색창 </div>
<div id="header-home"> 네이버를 시작페이지로 </div>
</div>
</div>
</body>
</html>오늘은 단순히 페이지 개발을 구상하고 text-align, inline-block 등의 개념을 배웠는데요,
이렇게 개발해보니 구획 나누고 구상하는 것이 프론트에서는 매우 중요한 것 같아요 !_!
'개발 NOTE ✏️' 카테고리의 다른 글
| [네이버 따라 만들기] Grid & Flex 3️⃣ (0) | 2024.03.13 |
|---|---|
| [네이버 따라 만들기] Grid & Flex 2️⃣ (0) | 2024.03.13 |
| 이전 Commit으로 되돌리기 (0) | 2024.03.07 |
| [학회 홈페이지 만들기] 1️⃣ NestJS 프로젝트 세팅 (2) | 2024.03.07 |



